जैसे आपको पता है अब बहुत से लोगों है जो ब्लॉगर में ब्लॉग बनाते है तो अपने ब्लॉग को डिजाइन करने के लिए फ्री टेम्पलेट का उसे करते हैं। तो उनके ब्लॉग में footer मैं टेम्पलेट प्रोवाइडर का footer credit शो करता है।जिससे अगर कोई व्यूअर आपके ब्लॉग pe आता है और उसपे क्लिक करता है तो वह उसके वेबसाइट पे पहुंच जाता हैं जो की कोई भी blogger ऐसा नही चाहता है।तो चलिए बिना टाइम वेस्ट करते हुए आपको बताते है ।
blogger template me footer credit kaise hataye -:
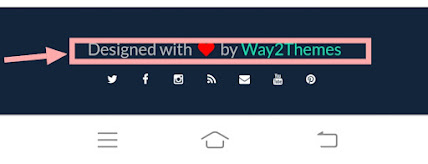
जैसे कि आप इस फ़ोटो मैं देख रहे है कि template के footer में template provider का credit link aur नेम शो कर रहा है। तो इस footer credit ko हटाने के लिए आपको कुछ steps follow करने होगे -
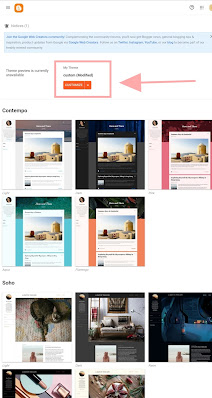
step 1 apko सबसे पहले अपने ब्लॉगर के dashboard मैं जाना होगा, फिर आपको theme के option को सिलेक्ट करना होगा। फिर आपको कस्टम modified ka options दिखेगा वहा आपको three dot pe click करना होगा, वहा आपको edit html ka option दिखेगा आपको उसपे क्लिक कर देना है।
step 2 आपको html code देखने को मिलता है,कही भी आपको क्लिक करके आपको cltr+f button दबाना होगा ये करने के बाद आपको राइट कॉर्नर kr ऊपर search box दिखाएगा।
step 3 अब आपको उस search box में footer credit name या जो आपके footer credit में दिखाई दे रहा है। एक्संपल के लिए मेरे में waytotheme दिखाई दे रहा है।
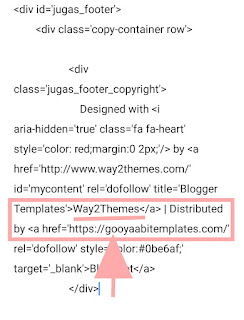
step 4 search करने के बाद कोड मे आपको वो शो होने लगेगा । अब आपको उसके ऊपर के कोड container row ढूंढना होगा। आप मेरे दिए गए फोटो में देख सकते है।
step 5 अब नीचे दिए गए कोड को कॉपी कर लेना है -
Important code
"
<p style='text-align:left;'>Copyright (c) 2022 <a href='https://bindasssikhoo.blogspot.com/?m=1/'>Bindass Sikhoo</a> All Right Reseved</p>
<div class='ty-copy-container row' style='font-size:1px; opacity:0;'>. "
step 6 यह कोड कॉपी के बाद आपको इसको class='container row' ke ठीक नीचे इसको paste कर देना है या add kar देना है जैसे मैंने फोटो में दिखाया है।
नोट -: jo code है जहा मैंने अपना ब्लाग name और ब्लॉग लिंक डाला है वहा आपको अपना ब्लॉग लिंक और ब्लॉग name dalana hai ।
नोट 2- कोड पेस्ट करने के बाद नीचे आपको
ye code आपको class='container row' के ठीक नीचे लिखना या paste करना होगा। आप फोटो में देख सकते हैं।
नोट -; code ko paste करने के बाद आपको मेरी वेबसाइट की जगह आपको अपनी वेबसाइट का name aur apni वेबसाइट का लिंक add karna हैं।
2-: code add करने के बाद आपको नीचे एक और </div> ko add करना होगा। जैसे मैंने फोटो में दिखाया है।
step 7 ye सब करने करने के बाद आपको ये theme को सेव करना होगा ,save करने के बाद आप देखेंगे आपके ब्लॉग से template footer credit remove ho चुका होगा। और आपका ब्लॉग name aur blog link dikhyega।
अगर आपको मेरी ये पोस्ट हेल्पफुल और पसंद आई हो तो मुझे comment करके जरूर बताएं। आपको step में आसान भाषा बताया ताकि आप आसानी से समझ सके ।अगर फिर भी आपको टेम्पलेट मे footer credit remove करने में कोई दिकत या कुछ पूछना हो तो कमेंट जरुर करे ।
धन्यवाद !














I would like to say that this blog is promising. I will use the information I have used. Thank you.
ReplyDeleteZone Nix India
Brahmastra Song lyrics
Online Loot Deals